Protecting against Cross Site request Forgery (CSRF)
Cross Site Request Forgery, or CSRF as its often known, is a common security vulnerability which describes an attacker attempting to cause state changes on a server by tricking a victim into sending an undesired request from an authenticated session without them knowing. Well thats all great, but what does it actually mean...
A typical scenario would be an attacker trying to change an email address on a system so that they can gain access:
The flaw requires the victim to already be authenticated on the target application and relies on the fact that the browser will automatically include session information, IP Address and windows credentials in the request without the victim evening knowing. Also, as the attacker has no way of seeing the response, this attack typically targets a change of state on the server, rather than trying to steal data. For example, the attacker would aim to change an email address or transfer funds in a banking system.
Its really easy to protected against this attack in MVC 5. The framework provides some sample tags.
Typical Scenario
A typical scenario would be an attacker trying to change an email address on a system so that they can gain access:
- An attacker uses social engineering to send a link to a victim by email.
- The victim clicks the link not realizing that it has a hidden request to a CSRF vulnerable site.
- The page that the attacker linked to has a specially crafted request in it that will get sent to the target application when the page loads.
- When the dodgy page is loaded, the victims browser will automatically post the form sending any cookies, credentials and IP information to the target application.
- The vulnerable application has no way of knowing if that this is not a valid request, because all the correct information is included.
- The email address has been changed to an account that the attacker has access to. By using the password reset of the target site, can access the service using the stolen account.
The flaw requires the victim to already be authenticated on the target application and relies on the fact that the browser will automatically include session information, IP Address and windows credentials in the request without the victim evening knowing. Also, as the attacker has no way of seeing the response, this attack typically targets a change of state on the server, rather than trying to steal data. For example, the attacker would aim to change an email address or transfer funds in a banking system.
Protecting Against this Attack in MVC 5
Its really easy to protected against this attack in MVC 5. The framework provides some sample tags.
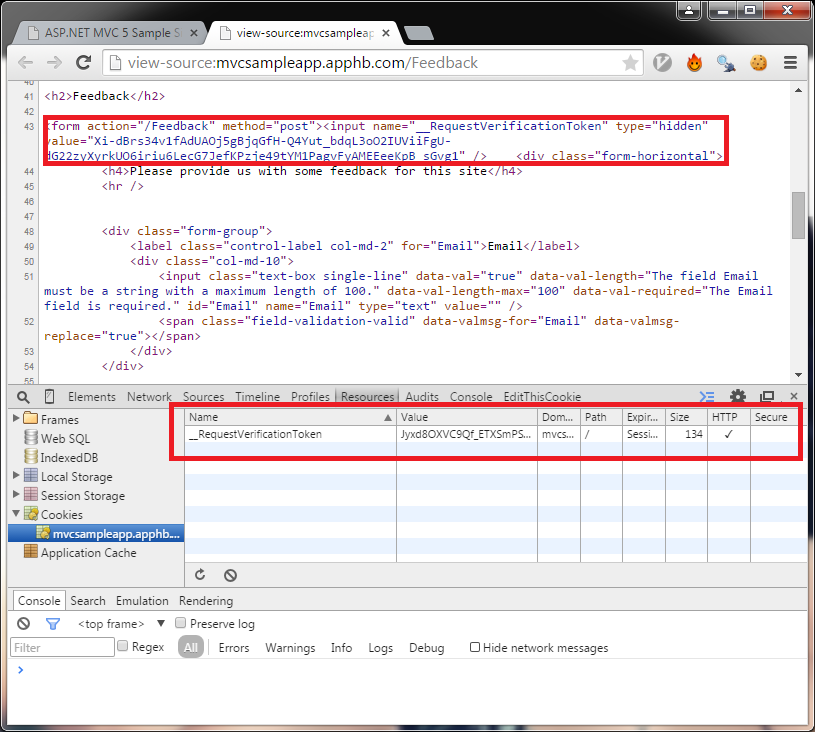
- Use the Html helper to generate the required client side tokens:
- Decorate the controller with the ValidateRequestForgery request:
Useful Links
- Troy Hunt has an excellent description of CSRF in action with examples.
- Also see the OWASP page for details
- And for prevention see the OWASP prevention Cheat Sheat
- I've put together a sample site for testing this: mvcsampleapp.apphb.com/Feedback