Using Selenium API to find HTML page components
Once you have setup your acceptance tests using the page object pattern as described in an earlier post, and you continue to write scenarios you will end up needing to use the Selenium API to find HTML components as part of the acceptance test scenarios.
The Selenium By class provides several useful hooks to finding HTML components on the page, using Id, ClassName or XPath. Once a component is found, it is possible to click it, send text to it (SendKeys), clear it and submit the form it is in.
Here are some useful links to help get you up to speed on XPath:
The Selenium By class provides several useful hooks to finding HTML components on the page, using Id, ClassName or XPath. Once a component is found, it is possible to click it, send text to it (SendKeys), clear it and submit the form it is in.
Some simple examples
For the most part finding components on the page is pretty straight forward:Selecting the Rows of a Html table
This ended up being more complicated than I realised, because there is a header row in my tables and also an actions row with links. In the end I decided just to label the rows and cells that I wanted using CSS and I could then load out the required values:Submitting a Form
There are several ways to submit a form, but note that there is a shortcut - you can call submit on any element in the form and it will automatically submit the parent form of the element:Clicking a button in Html table
In the situation where we have column of actions and one of those is an Edit link, then we can use an XPath to select the button in question:Discovering if A Component is Visible
If a component is not found on a page, then a NoSuchElementException is thrown. So if we are trying to discover if an item has just been deleted and is no longer in the relevant view, we can use this behaviour:Some XPath Help
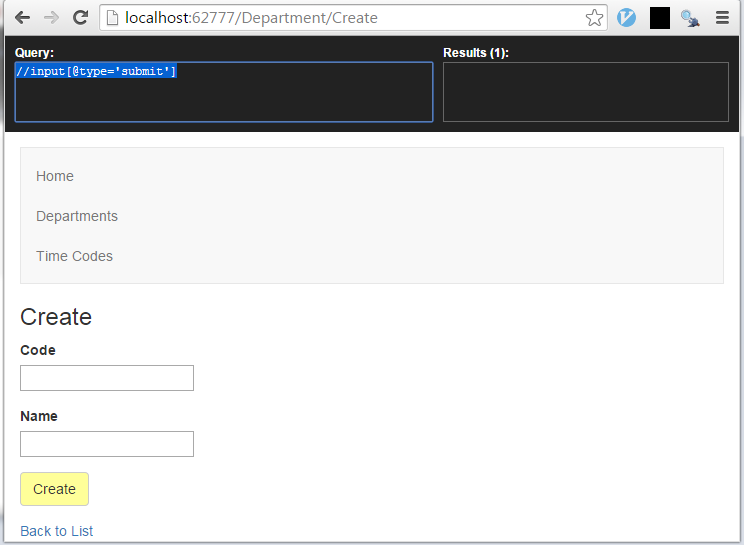
The more you start doing with Selenium API, you inevitably start using XPath more which is a bit of a pain. Its worth getting a browser plugin to help you write the XPath syntax. Below is a view of Chrome with XPath Helper plugin. (Press Ctl + SHIFT + x once installed.)Here are some useful links to help get you up to speed on XPath:
- XPath in Five Paragraphs
- XPath Examples (MSDN)
- Location Path Examples (MSDN)